先日「サイトに日めくりカレンダーを表示する方法」という記事を書きました。
今回は、もっと簡単に設置できないかと、ワードプレスのプラグインにしてみましたので、必要な方はご利用くださればと思います。
日めくりシンプルカレンダープラグイン
上記のファイルをダウンロードし、ワードプレスのプラグインに入れて有効化します。それから、カレンダーを表示したいところに
[HimekuriC]
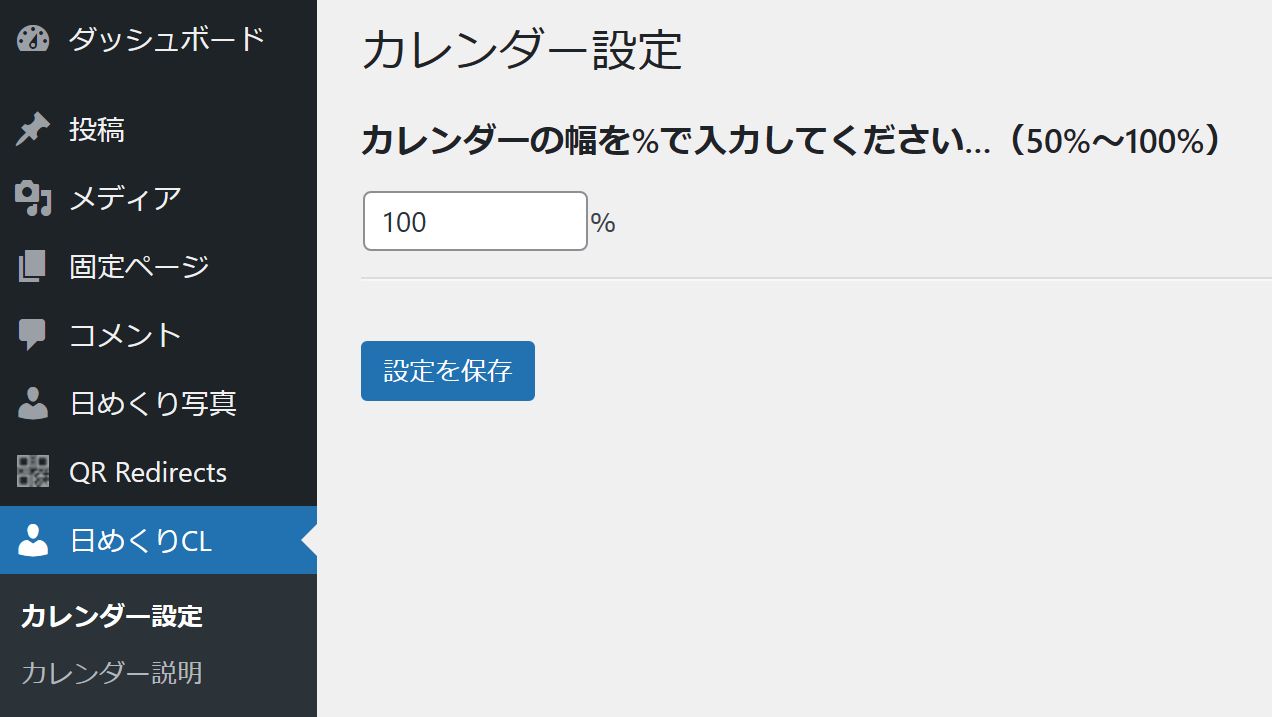
と記入することにより、カレンダーを表示できます。ワードプレスの管理画面の「日めくりCL」メニューから幅を指定したり、説明を見たりできます。


日めくり写真カレンダープラグイン
上記のファイルをダウンロードし、ワードプレスのプラグインに入れて有効化します。それから、カレンダーを表示したいところに
[HimekuriCP]
と記入することにより、カレンダーを表示できます。ワードプレスの管理画面の「日めくり写真」メニューから幅を指定したり、説明を見たりできます。
写真を表示するには、画像を作成してWordpressのメディアにアップする必要があります。
【手順1】
写真をアップする前に、ワードプレスの「設定」→「メディア」→「アップロードしたファイルを年月ベースのフォルダーに整理」のチェックを外してください。
【手順2】
日めくりカレンダーに表示する画像を作成してアップします。名前は「img_1」、「img_2」・・・というように「img_」に数字を付けます。これにより、今年の一月一日から何日目かにより、その数字の画像が表示されます。
【手順3】
写真のアップロードフォルダのアドレスを記入する必要があります。標準の「/wp-content/uploads/」に写真が入っている場合はたぶん表示されると思いますが表示されない場合や、他のフォルダにアップロードした場合は下記のように変更してください。
「プラグイン」→「プラグインファイルエディタ」から「日めくり写真カレンダー」を選び「assets」中の「my_script.js」を開いて、最後の行のアドレスを、写真があるフォルダのアドレスに変更してください。
サンプルの366枚の花の写真を利用したい方はhttps://mus.p56.biz/CL366.zipからダウンロードできます。