当サイトの写真展示室のような写真を展示するサイトはどのようにして作成するのでしょうか?難しそうに見えますが、実は〇〇でも簡単に作成することができます。その作成プロセスを順を追って説明しましょう。(本当は自分がどのように作成したのか忘れないための覚え書きです(^▽^;))
※このシリーズ記事は、当ミュージアムが利用しているコアサーバーのCORE-Xを利用していることを前提に説明しています。また、サイト作成の方法の一例を記しており、ほかにもいろいろな方法やもっといいやり方があるかもしれませんので、あくまでも参考としてごらんください…

1. サーバーをレンタルします
当ミュージアムは今のところコアサーバーのCORE-Xを使用しています。CORE-Xは2021年2月から運用開始されたレンタルサーバーです。写真ギャラリーサイトを作成するとファイル数が膨大になることが予想されます。ところがレンタルサーバーの多くはそれぞれのプランにおける最大ファイル数が決まっています。

2. ドメインを取得します
ドメインを取得しておくとサイトのアドレスがかっこよくなるのでおすすめです。もちろんレンタルサーバーが提供しているサブアドレスでも公開できるのですが、ドメインを取得すれば自分の好きなアドレスで公開できます。

3. ドメインをレンタルしたサーバーで使えるようにします
ドメインを取得しても、それだけではレンタルしたサーバーで使えるようにはならないのです。そのドメインとサーバーを関連づける必要があります。そのためにはドメインの「DNS」という部分を設定します。

4. サブドメインを作る場合
取得したドメインをそのまま使ってサイトのアドレスとするのもいいですが、サブドメインを作りたい場合もあるかと思います。例えば当ミュージアムは「p56.biz」のドメインに「mus」をつけた「mus.p56.biz」となっています。

5. 取得したドメインのメルアドを作成します
取得したドメインのメルアドを作成しておくといいでしょう。今度はコントロールパネルのメニュー「メール」の「メールアカウント設定」を開きます。右上の「ドメイン」が作成したいものになっているか確認して、「アカウントを作成」を押します。

6. サーバーのドメインフォルダにワードプレスをインストールします
続いて、レンタルしたサーバーにWordpressという総合的なサイト構築プログラムをインストールします。コアサーバーのコントロールパネルから簡単にインストールできます。

7. ワードプレスのテーマを入れます
「テーマ」はサイトのデザインがあらかじめ設定されているファイル群です。これをインストールすると色々なデザインに簡単にできます。もちろんプログラムの知識があれば自作することもできます。

8. ワードプレスにプラグインを入れます
WordPressにいろいろな機能を付けたい場合、プラグインをインストールすると簡単に付与できます。プラグインは「管理画面」のメニュー「プラグイン」の「新規追加」から検索して探してインストールし、有効化しておきます。

9. 写真データを整えます
最近のデジタルカメラは性能がいいので画素数やデータサイズがけっこうかさばります。それでサイトように縮小するのがいいでしょう。現在主流のモニターは2Kが「1920 x1080」4kが「3840×2160」ですから、そのくらいに縮小するといいかもしれません。

10. 写真データをサイトにアップロードします
写真をサイトにアップデートするには、Wordpress「管理画面」のメニュー「ライブラリ」の中の「新規追加」を開きます。このままでもドロップしてアップできるのですが一括して写真のキャプションや説明をつけた方が便利です。

11. プラグインでギャラリーを作成します
「管理画面」のメニュー「Robo Gallery」の「Add Gallery/Images」を開きます。するとギャラリータイプを選べます。当ミュージックでは、左から4つ目の「Polaroid」を選んでいます。これは写真の下に説明が表示されているものです。下の方のタイプは有料版のもので選べません。

12. 投稿記事のカテゴリーを作成します
作成したギャラリーを、投稿記事で表示させますが、その下準備として、投稿記事のカテゴリーをまず作成しておくのがよいでしょう。もちろんまだどのようなカテゴリーに分けか不明の場合は後からでも作成できます。

13. 投稿記事でギャラリーを表示させます
記事を作成する前に、アドレスの表示方法を確認します。「管理画面」のメニュー「設定」の「パーマリンク」画面を開き、「カスタム構造」ですとうまく表示されないことがありますので、それ以外に合わせます。

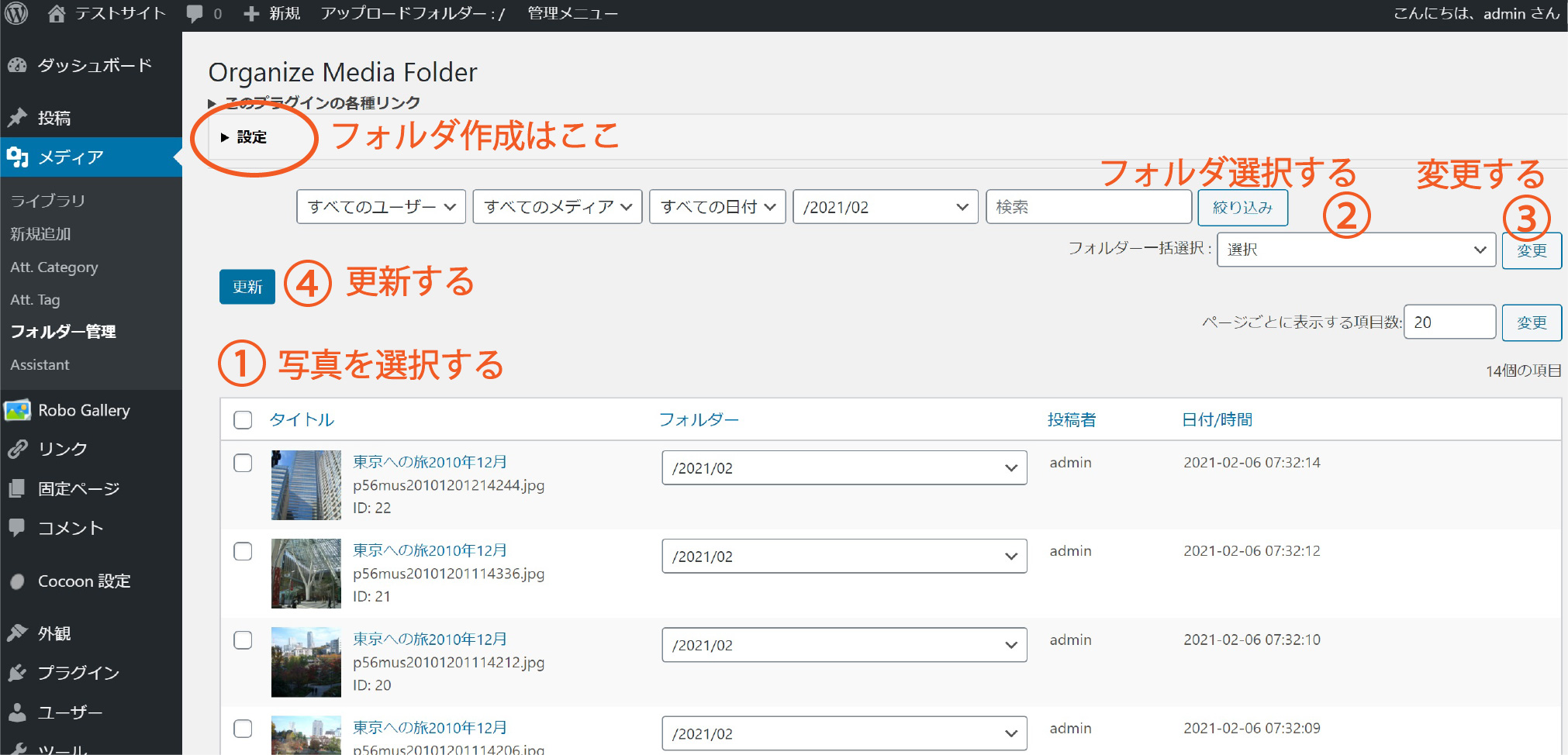
14. 写真データをサイト内でフォルダ分けします
アップデートした写真は標準でwp-content/uploadsというフォルダに入りますので、そのままでは一つのフォルダにたくさんのファイルが入りすぎて不具合が生じます。それである程度、写真が増えてきたら、新しくフォルダをつくり、分けていくのがいいでしょう。

15. ファイルの閲覧・書き込み方法
何らかの理由で直接ファイルを見てみたい場合があるかもしれません。そのような場合、いくつかの方法があります。サーバーの「コントロールパネル」のメニュー「ツール」の「ファイルマネージャー」から見たり、ダウンロードしたりアップロードしたりすることができます。


